In diesem ersten Beitrag zur Blog-Serie »Corporate Design – Mit Leichtigkeit den passenden Stil & Look bestimmen« behandle ich zunächst die Merkmale, Wirkung und geeigneten Zielgruppen für das Flat Design; dazu die gestalterischen Mittel wie u. a. Layout, Schriften und Farben; bevor ich dann am Praxisbeispiel von »up-art« meine Umsetzung für das Logo, die Website sowie eine Drucksache vorstelle.

Flat Design: Merkmale, Wirkung und geeignete Zielgruppen
In ihrem Buch Stile & Looks – Design-Ideen für Print und Web beschreibt Gudrun Wegener die Merkmale des Flat Designs so:
❞
Sein wesentliches Merkmal findet sich schon im Namen wieder, denn im Flat Design wird nur eine Ebene verwendet. Alle Darstellungen sind ›flach‹.Flat Design:
Reduktion auf das EinfacheEs geht nicht darum, eine realistische Optik zu erzeugen, sondern die dargestellten Dinge sollen vereinfacht werden. Oft werden die Illustrationen im Flat Design sogar bis auf die Silhouetten oder Umrisse reduziert, die das eigentliche Objekt dann bereits ohne jedes Detail erkennbar machen. Selbst auf eine perspektivisch richtige Darstellung wird zugunsten der Vereinfachung verzichtet. Und das funktioniert sehr gut.
[…]
Das Flat Design mag Farben in jeder Form und Intensität. Kein Wunder, stellt doch die Verwendung von vielen Farben, neben den reduzierten Formen, eines der Hauptmerkmale des Flat Designs dar. Helle, kräftige, lebendige und gesättigte Grundfarben sind dabei am häufigsten zu sehen. Das Flat Design ist bunt, farbenfroh und setzt auf eine umfangreiche Palette von wiederkehrenden Farbtönen innerhalb eines Designs.
Stark verkürzt lassen sich also »einfach und bunt« als die beiden Hauptmerkmale des Flat Designs ausmachen.
Ersetzen wir das Adjektiv »einfach« durch »leicht« oder »mühelos«, und »bunt« durch »vielfarbig« oder das bereits im Zitat verwendete Synonym »farbenfroh«, sind wir auch schon bei der Wirkung (im Sinne von Eindruck und Assoziation).
Wirkt etwas leicht oder mühelos, verknüpft der Betrachter es in der Regel mit positiven Lebenserfahrungen wie Inspiration, Produktivität oder einfach nur Vergnügen.
Sowohl die Wirkung von Vielfarbigkeit als auch deren Verwendung für eine bestimmte Zielgruppe, beschreibt auf besonders treffliche Weise ein Zitat von Frank Koschembar aus seinem Buch Logodesign – Das umfassende Handbuch:
❞
Vielfarbigkeit steht für Vielfältigkeit, Kreativität und Jugend. Und wer will sich schon diesen Attributen entziehen? Ganz bestimmt nicht die Organisationen, die eine breite Zielgruppe ansprechen, nicht nur die junge.
Bestes Beispiel für ein gelungenes Corporate Design in dieser Stilrichtung, ist meines Erachtens das Logo von AIDA. Alles wofür dieses Unternehmen steht – „Denn AIDA ist die legere Kreuzfahrt mit Stil. […] erwarten Sie grenzenlose Vielfalt und vollkommene Erholung.“ –, kommt darin perfekt zum Ausdruck.

Die gestalterischen Mittel für das Flat Design
In diesem Abschnitt gebe ich Ihnen einen komprimierten Überblick, welche Formen, Muster, Farben, Schrift und Sonstiges, Gudrun Wegener zur Anwendung im Flat Design empfiehlt.
a) Layout und Formen
❞
- Geometrischer Grundaufbau Ihres Designs
- Einkalkulieren von viel Freiraum zwischen den einzelnen Inhalten
- Reduktion auf die klassischen Grundformen
[…]
SEMI FLAT DESIGN
In aktuellen Grafiken lassen sich immer häufiger kleine Details finden, die die sonst so strengen Gestaltungsrichtlinien des Flat Designs bewusst aufbrechen und erweitern. Dazu zählen harmonische Farbverläufe im Hintergrund, flächige Schatten innerhalb von Objekten und gezielte visuelle Highlights in Form von hell abgesetzten Flächen.
b) Schriften (Typografie)
❞
Welche Schriften sind für das Flat Design empfehlenswert?Aller, Bebas Neue, Corbert, Dense, Josefin Sans, Josefin Slab, Lato, Moderne Sans, Montserrat, Museo Sans, Open Sans, Quicksand, Raleway, Roboto, Rubik, Segoe, Sofia Pro, Source Sans Pro, Ubuntu
[…]
Sie möchten die reduzierte Optik des Flat Designs bei Ihrer Gestaltung noch stärker unterstützen? Dann verwenden Sie nur eine einzige Schrift für Ihr gesamtes Design. Keine Sorge, das macht Ihre Gestaltung nicht langweilig. Ganz im Gegenteil. Denken Sie einfach an all die vielen Möglichkeiten, die Ihnen darüber hinaus zur Verfügung stehen, um Textbereichen mehr Bedeutung zu geben:
- Großbuchstaben für die Überschriften
- Hervorhebungen
- verschiedene Schriftgrößen
- verschiedene Schriftschnitte
- kontrastreiche Farben
Wenn Sie mit einer Schrift, z. B. der Aller, mit mehreren zur Verfügung stehenden Schnitten arbeiten, dann reicht es, wenn Sie zwei bis drei verschiedene Schnitte in Ihrem Flat Design einsetzen. Dabei sollten sich die Schnitte deutlich voneinander unterscheiden.
Das ist allgemein im Printdesign eine gute Regel, im Flat Design können Sie aber gerne ein bisschen übertreiben: Nehmen Sie vielleicht einen sehr dicken Schnitt für die Überschriften (Aller Extra Bold) und einen recht dünnen Schnitt für den Fließtext (Aller Light). So können Sie auch mit nur wenigen Schnitten klare Hierarchien abbilden.
c) Farben
❞
ÄHNLICHE SÄTTIGUNG WÄHLEN Setzen Sie auf leuchtende, freundliche, kräftige und helle Farben, die eine ähnliche Sättigung haben. Wählen Sie jedoch nicht eine Kombination, die nur aus den Primärfarben besteht.Ein zu greller Farbenmix, dessen Farben nicht aufeinander abgestimmt sind, wäre selbst für das Flat Design zu laut.
[…]
KOMPLEMENTÄRFARBEN WÄHLEN Eine weitere interessante und gleichzeitig einfach umsetzbare Farbvariante ist die Kombination von Komplementärfarben.
Die hohe Anzahl an Einzelfarben erreichen Sie in diesem Fall durch Abstufungen innerhalb der Farbfamilien.
[…]
ANALOGE FARBEN WÄHLEN Sie mögen die große Auswahl, wollen aber nicht zu viele unterschiedliche Farben in Ihrem Design verwenden? Dann sind analoge Kombinationen mit monochromen Abstufungen genau die richtige Wahl für Ihr Design. Hierbei legen Sie zwei bis fünf auf dem Farbkreis nebeneinander angeordnete Farbtöne fest und verwenden diese dann mit unterschiedlichen Helligkeiten. Das Ergebnis ist ein elegantes und leichtes Design, das bei richtiger Anwendung keinesfalls langweilig wirkt.
d) Fotos
❞
- Flache Aufnahmen, die nur in einer Ebene stattfinden, eignen sich sehr viel besser als Fotos mit vielen Details und Tiefen.
- Auch die Farbigkeit der Fotos muss sich im Einklang mit den Hauptfarben und Grafiken befinden, die Sie für das übrige Design ausgewählt haben.
- Fotografien mit klaren, geraden Formen greifen das vereinfachte Gesamtbild der Grafiken auf und passen somit ebenfalls gut in das Flat Design.
Flat Design am Praxisbeispiel von »up-art«: Logo, Print & Web
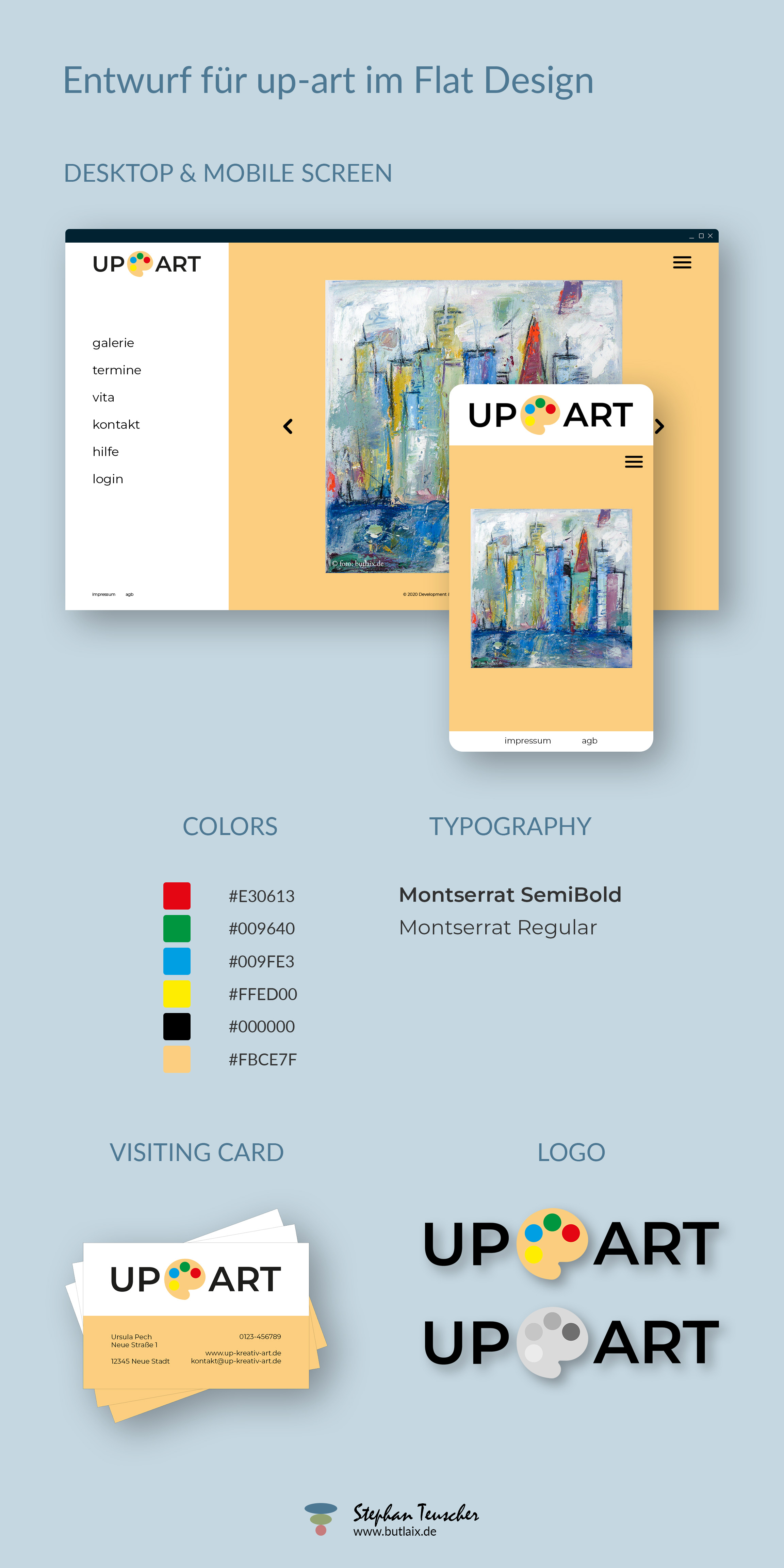
Auf Grundlage der eben festgestellten Merkmale sowie gestalterischen Mittel, habe ich für das Praxis-Projekt nun das nachstehende Design entworfen:

Denken Sie bei der Farbauswahl daran, dass Ihr Design auch in Schwarzweiß (siehe Logo) über ausreichend Kontraststärke verfügt.
Kunden und Gewerbe, die sich über das Flat Design finden
Ich stelle mir vor, die Eltern einer jungen Familie haben beschlossen, ihr Zuhause mit ein wenig Malerei zu verschönern. Gesucht wird also ein:e Künstler:in oder Galerie, der/die sich bei Bedarf auch mal mit »Kind und Kegel« besuchen lässt.
Auch als Firmeninhaber – und ohne ein ausgesprochener Kunstkenner zu sein – wünsche ich mir vielleicht eine in ähnlicher Weise zwanglose Atmosphäre, um für mein Büro und/oder die Lobby ein paar passende Kunstwerke erwerben zu können.
Sagen wir also, Sie bieten eine gleichermaßen geschlechts- wie auch altersunabhängige Ware und/oder Dienstleistung an und das Leitbild Ihrer Firma/Organisation bzw. Ihr persönliches Image gilt als kreativ, modern und aufgeschlossen; dann empfiehlt sich für die Außendarstellung das Flat Design.
Im nächsten Beitrag werde ich die Stilrichtung Vintage Design besprechen.
Hier gelangen Sie zur Artikelübersicht
Aktualisiert am 29. März 2023