Wie schon in den vorangegangenen Beiträgen zur Blog-Serie »Corporate Design – Mit Leichtigkeit den passenden Stil & Look bestimmen« behandle ich auch hier zunächst die Merkmale, Wirkung und geeigneten Zielgruppen für das Dekorative Design; dazu die gestalterischen Mittel wie u. a. Layout, Schriften und Farben; bevor es dann im praktischen Teil mit dem Gestalten von Logo, Drucksachen sowie Website an die Umsetzung am Praxisbeispiel von »up-art« geht.

Dekoratives Design: Merkmale, Wirkung und geeignete Zielgruppen
In ihrem Buch Stile & Looks – Design-Ideen für Print und Web beschreibt Gudrun Wegener die Merkmale des dekorativen Designs so:
❞[…] Dabei gibt es im dekorativen Design nicht den einen Stil oder die eine richtige Gestaltung, die Sie wie eine Blaupause über Ihre Projekte legen könnten. Der dekorative Stil ist individuell, persönlich und subjektiv. Somit bietet Ihnen dieser Designstil alle Möglichkeiten, Ihrer Fantasie freien Lauf zu lassen und Ihr Projekt zu etwas ganz Einzigartigem zu machen.
[…]
Starken Einfluss auf den dekorativen Stil haben geschwungene Linien, florale und naturbezogene Elemente und die bewusste Vermeidung von Symmetrien. An die Stelle von Technologie, Gleichförmigkeit und reiner Funktionalität tritt eine enge Vertrautheit zwischen dem Menschen und der Natur.
Es geht um die Schönheit im Kleinen und die Verschmelzung von Kunst, Natur und Alltag. Ein dekoratives Logo besteht nicht nur aus dem Namenszug, sondern hat viele kleine verspielte Verzierungen, die dem Betrachter sofort ein Gefühl von Aufmerksamkeit und Liebe zum Detail kommunizieren.
Und weiter zur Wirkung:
❞Dekorationen geben Ihrem Zuhause eine persönliche Note, zeigen, welche Aspekte Ihnen wichtig sind, und lassen Gäste erahnen, wie viel Liebe und Mühe Sie in die harmonische Zusammenstellung der Einzelelemente gesteckt haben. Mit einem dekorativen Stil vermitteln Sie den Betrachtern Ihrer Designs die gleiche herzliche Achtsamkeit.
Wofür sollte das Dekorative Design eingesetzt werden? (Zielgruppen)
❞Ihr Design ist Ihnen wichtig, weil Ihnen der Grund für das Design wichtig ist. Einladungen, Geburtstagsfeiern, persönliche Meilensteine, aber auch Produkte mit einem emotionalen Kontext, wie Kinderkleidung oder Brautmoden, werden daher besonders häufig mit liebevollen Details und schönen Verzierungen versehen.
[…]
Illustrative Details und freie Zeichnungen haben ihren eigenen Charakter und spiegeln die persönlichen Vorlieben einzelner Personen oder Gruppen wider. Sie gefallen daher nicht jedem. Wenn Sie sich für ein dekoratives Design entscheiden, besteht immer die Möglichkeit, dass die Gestaltung nicht den Geschmack aller Betrachter trifft. Das ist ein Risiko, dessen Sie sich bewusst sein müssen. Aus diesem Grund eignet sich dieser Stil auch nicht für Produkte und Unternehmen, die eine breite Masse überzeugen wollen.
Dekoratives Design am Beispiel von »Suess & Salzig« – einem Torten- und Patisserie Service in Süßen (Göppingen, BW) ????
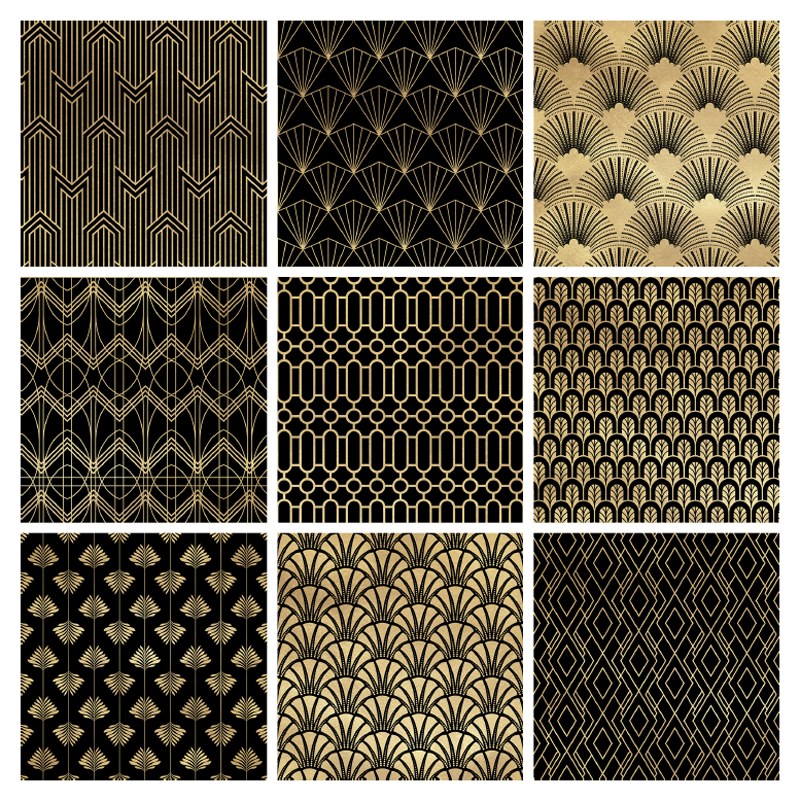
Die gestalterischen Mittel für das Dekorative Design
In diesem Abschnitt gebe ich Ihnen wieder einen komprimierten Überblick, welche Formen, Muster, Farben, Schrift und Sonstiges – Gudrun Wegener diesmal zur Anwendung im dekorativen Design empfiehlt.
a) Schriften (Typografie)
❞Welche Schriften passen gut zu Ihrem dekorativen Design?
Abhaya Libre, Abril Fatface, Alike Angular, Amaranthe, Amatic SC, Amiri, Arnold Böcklin, Averia Libre, Averia Sans Libre, Baldur, Beacon, Bodoni, Boecklins Universe, Cookie, Eckmann, Fredericka the Great, Holiday, Love Ya Like a Sister, Mathlete, Medusa, Mercedes Antiqua, Metropolitaines, Penna, Rajdhani, San Andreas, Stray Bullets Rough
[…]
WIE VIELE SCHRIFTEN?
Für das dekorative Design gilt – ähnlich wie beim Vintage Design auch –, dass die Feinheiten und der Charakter der Grafik erst durch die Kombination von mehreren unterschiedlichen Schrifttypen richtig gut zur Geltung kommen. Damit unterscheidet sich dieser Designstil von vielen anderen Looks, bei denen Schriften nur sparsam und ausgewählt untereinander kombiniert werden. Nutzen Sie Handschriften oder Zierschriften für Namen, Highlights, Überschriften und Hervorhebungen, und mixen Sie diese mit Fließtexten in einer gut lesbaren Serifenschrift.
Logos profitieren von dem spannenden Mix aus einer Serifenschrift und einer Schreibschrift. Zusammen mit der linear gezeichneten Blüte im Hintergrund ergibt sich ein fein abgestimmtes Design, das dekorativ ist, ohne laut zu werden. © Jasmin Krapp/Minka Design – Kommunikationsdesign
b) Farben
❞Natürliche Farben geben im dekorativen Design den Ton an. Grüne Pflanzenfarben finden Sie immer und überall, kombiniert mit Blütenfarben, dem blauen Himmel, kühlen Wassertönen und einem leuchtenden Sonnengelb. Harmonien erzeugen Sie, indem Sie für Ihr Design eine einheitliche Sättigung aus der gleichen Farbwelt wählen. Denken Sie an die Jahreszeiten, wenn es Ihnen schwerfallen sollte, die passenden Farbkombinationen zu finden. Der Frühling mit seinen klaren und leuchtenden Farbtönen erzeugt im Kopf ganz andere Bilder als der Herbst mit seinen warmen, satten Farben. Nehmen Sie diese Assoziationen mit, und übertragen Sie die Stimmung auf Ihr Design.
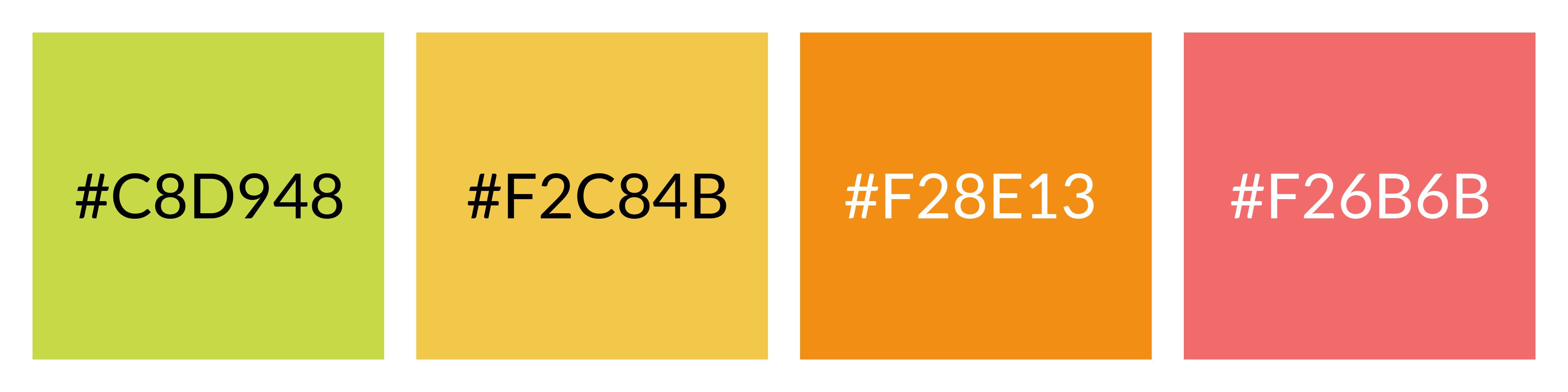
Besonders schön wirken die Farben, wenn Sie auf einen (teil-)komplementären Kontrast setzen: Unterschiedliche Gelb-, Orange- und Rottöne in Kombination mit Grün aus dem gegenüberliegenden Bereich des Farbkreises.
Wie ein frischer Frühlingstag ist dieser Farbenmix: Das Limonengrün harmoniert sehr schön mit den verschiedenen Gelb-, Orange- und Lachstönen.
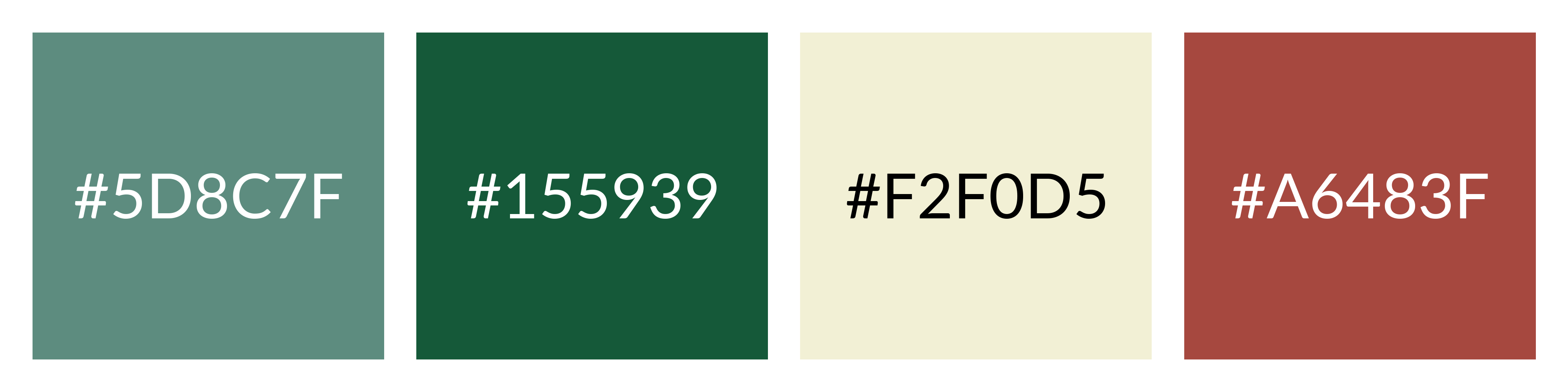
Sie möchten ein detailreiches Design, bevorzugen aber eher ruhige, kühlere Farben, die weniger laut sind? Auch dann sind Sie mit dem dekorativen Stil gut beraten. Gerade schlichte Designs profitieren von edel wirkenden und zurückgenommenen Farben. Bleiben Sie aber dennoch bei deutlichen Farbunterschieden, wie etwa dem Komplementärkontrast mit Rot und Grün.
Mit dem abgemischten Rot wird bei diesem Mix sowohl ein helles als auch ein dunkles Waldgrün kombiniert. Aufgelockert werden die kontrastreichen Farben durch einen edlen Cremeton.
Das Gegenteil funktioniert ebenfalls. Knallige Farben, die an die Karibik erinnern, dominiert von Türkis und leuchtendem Rot, sind perfekt für ein sommerliches Designprojekt. Für florale Elemente sind viele Farben mit unzähligen Nuancen typisch, und alle diese Farben stehen Ihnen zur Verfügung, wenn Sie ein verziertes Design gestalten.
Leuchtend und farbenfroh wie ein Sommer in der Karibik sind die Türkistöne im Mix mit dem strahlenden Rot. Das ist eine Kombination, die auffällt! Einen Ausgleich dazu schafft ein helles Grau.
c) Illustrationen, Materialien und Accessoires
❞Das dekorative Design lebt durch die Extras. Diese können ganz dezent eingesetzt sein – etwa ein kleines Detail in der Schrift – oder auch umfassend, auffällig und ganzheitlich, wenn Sie beispielsweise ein Hochzeitsdesign inklusive der kompletten Dekoration mit passendem Schleifenband, dem Siegel und den dazugehörigen Tischsets gestalten.
Einladung im dekorativen Design zu gestalten ist eine perfekte Idee. Aber erst wenn die Karte Teil eines kompletten Hochzeitssets inklusive Dekoration ist, kann das Design sein komplettes Potenzial zeigen. © Design: Laura Friedrich/All2Design Papeterie, Fotografie: Daniela Knipper Photography
Einen besonderen Stellenwert haben in diesem Designstil Illustrationen, Grafiken und Bilder. Sie sind der rote Faden, der alle Einzelstücke Ihres Designs miteinander verbindet, und lassen sich sehr gut als wiederkehrendes Element nutzen. Setzen Sie beispielsweise eine schön gezeichnete Rose zuerst groß auf der Einladungskarte ein, und platzieren Sie die Blume dann später erneut viel kleiner auf der Dankeskarte. Der Wechsel in den Größen und Anordnungen der Bildelemente ist dabei wichtig, da Symmetrien in diesem Stil bewusst vermieden werden sollten.
[…]
Völlig frei sind Sie hingegen im Stil der Illustrationen. Handgezeichnete Aquarelle, alte Abbildungen aus Lexika oder flächige Vektorgrafiken – alles ist möglich, wenn die Illustration mit dem Gesamtstil des Designs harmoniert. Doch Vorsicht: Pro Design sollten Sie immer nur einen Illustrationsstil verwenden. Eine klare Vektorillustration beispielsweise ist glatt und flächig, während ein transparent wirkendes Aquarell viele Schattierungen und Farbübergänge besitzt. Die Ästhetik beider Stile ist schön, aber grundverschieden. Ein Mix aus so verschiedenen Stilen ist zu unruhig und stört den Gesamteindruck.
Zusätzlich können Sie Ihrem Design über eine identische Papierstruktur oder bestimmte sich wiederholende Materialien einen einheitlichen Look geben.
Drei Pflanzen, drei Stile und unzählige Möglichkeiten. Dank der Vielfalt im dekorativen Design können Sie mit den Illustrationen, die Ihnen besonders gut gefallen, hervorragend arbeiten.
d) Fotos
❞Die gleiche Sorgfalt, die Sie für die Illustrationen aufwenden, sollten Sie auch den Fotografien zukommen lassen. Folgende Fragen unterstützen Sie dabei, die passende Auswahl zu treffen:
- Enthält das Foto Details und Feinheiten für den Betrachter?
- Gibt es einen Fokus oder einen Schwerpunkt in der Abbildung?
- Hat das Bild eine einheitliche Farbstimmung?
- Wurde das Bild stimmig arrangiert und das Thema mit Bedacht aufbereitet?
- Passen Farbe und Stimmung der Fotografie zu Ihrem Designkonzept?
- Bereichern Pflanzen, florale Muster oder Zierelemente die Fotos?
Eine gute Wahl: Auch diese beiden Fotos zeigen viele Einzelheiten, die nur darauf warten, entdeckt zu werden. Jedoch haben diese Abbildungen ein fest umrissenes Thema, das mit einem klaren Fokus, naturbezogenen Verzierungen, Schmuckelementen und dekorativen Kräutern und Blüten in Szene gesetzt wird. © Brooke Lark/Unsplash, Thomas William/Unsplash
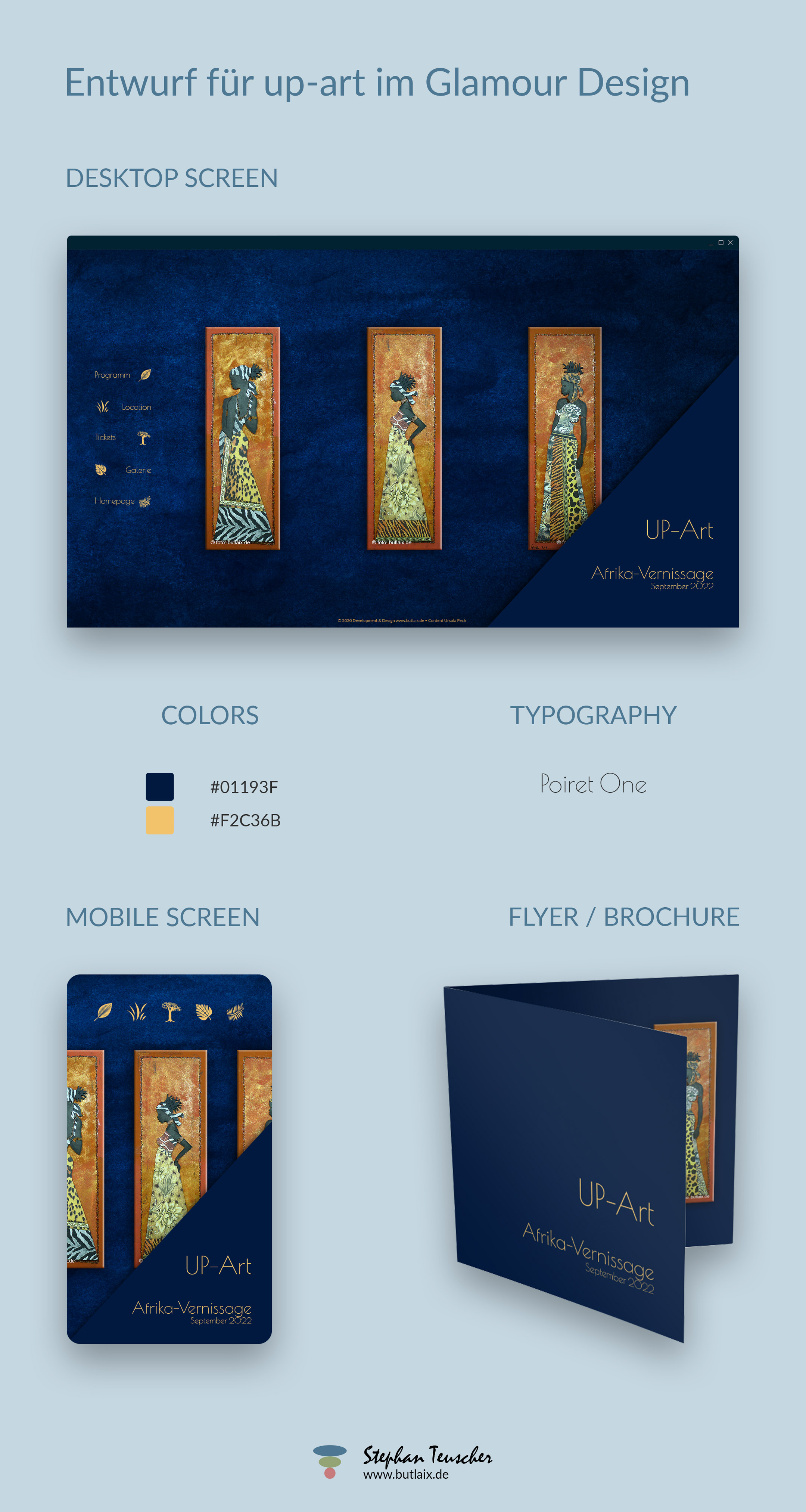
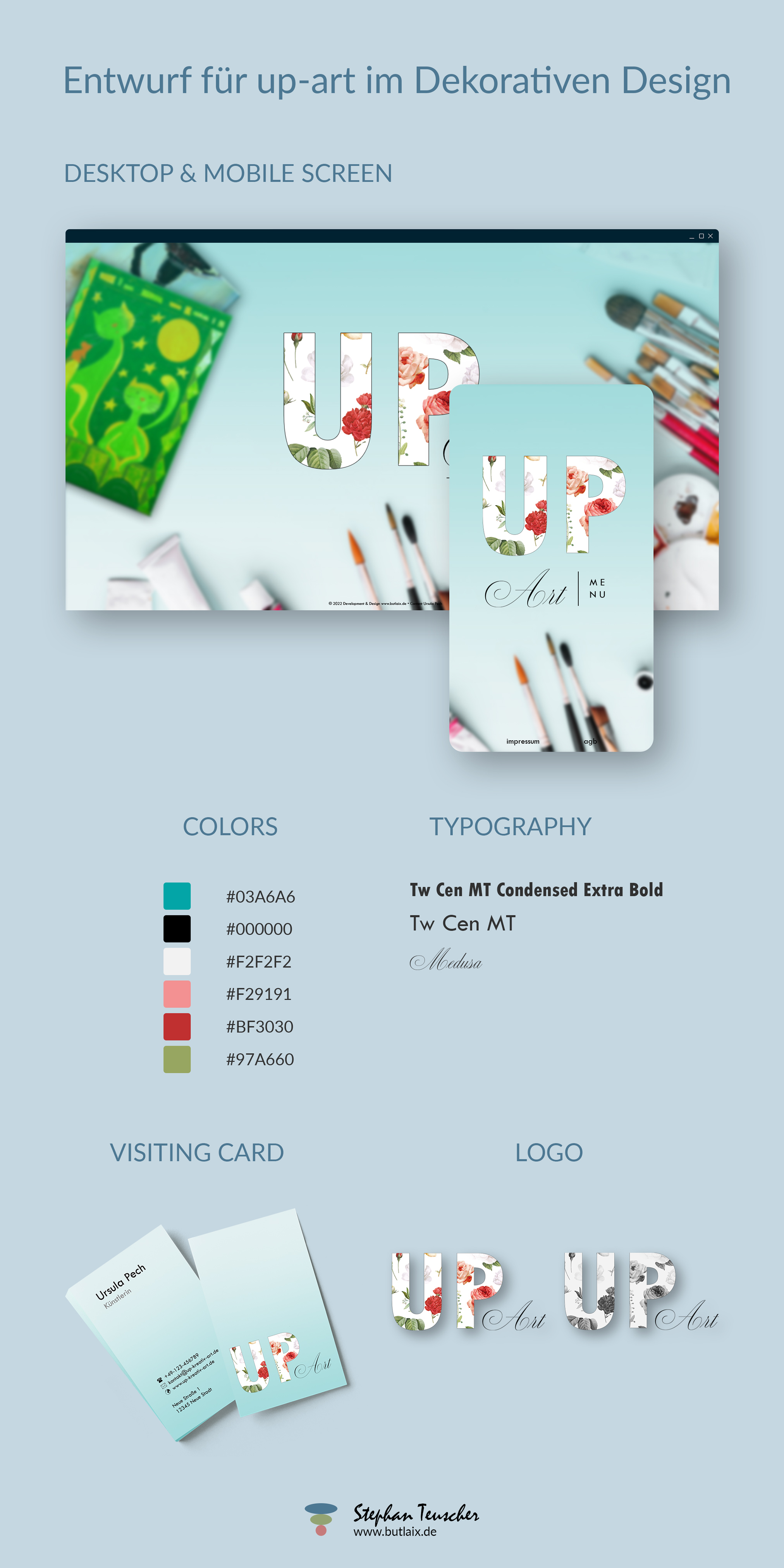
Dekoratives Design am Praxisbeispiel von »up-art«: Logo, Print & Web
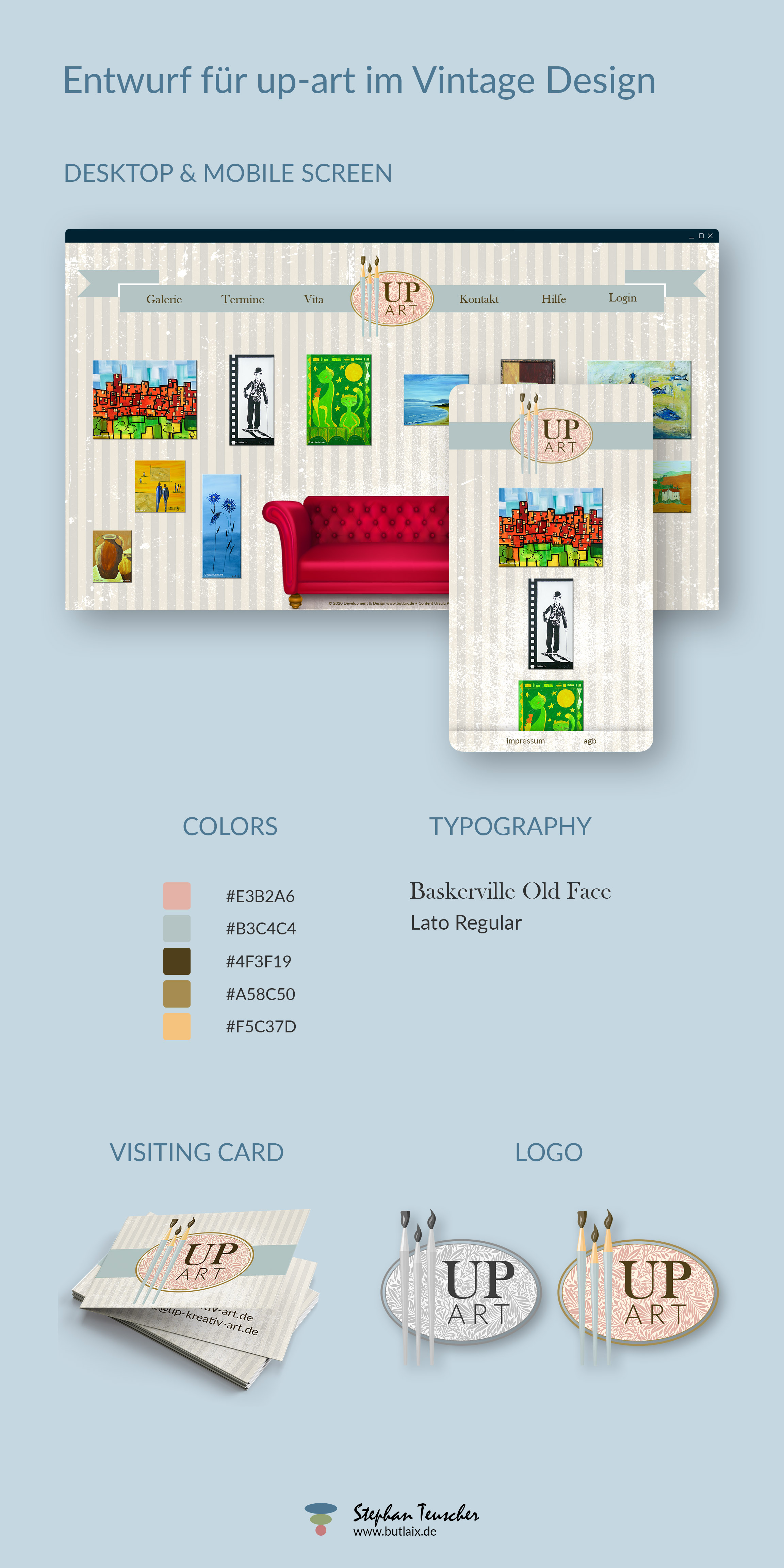
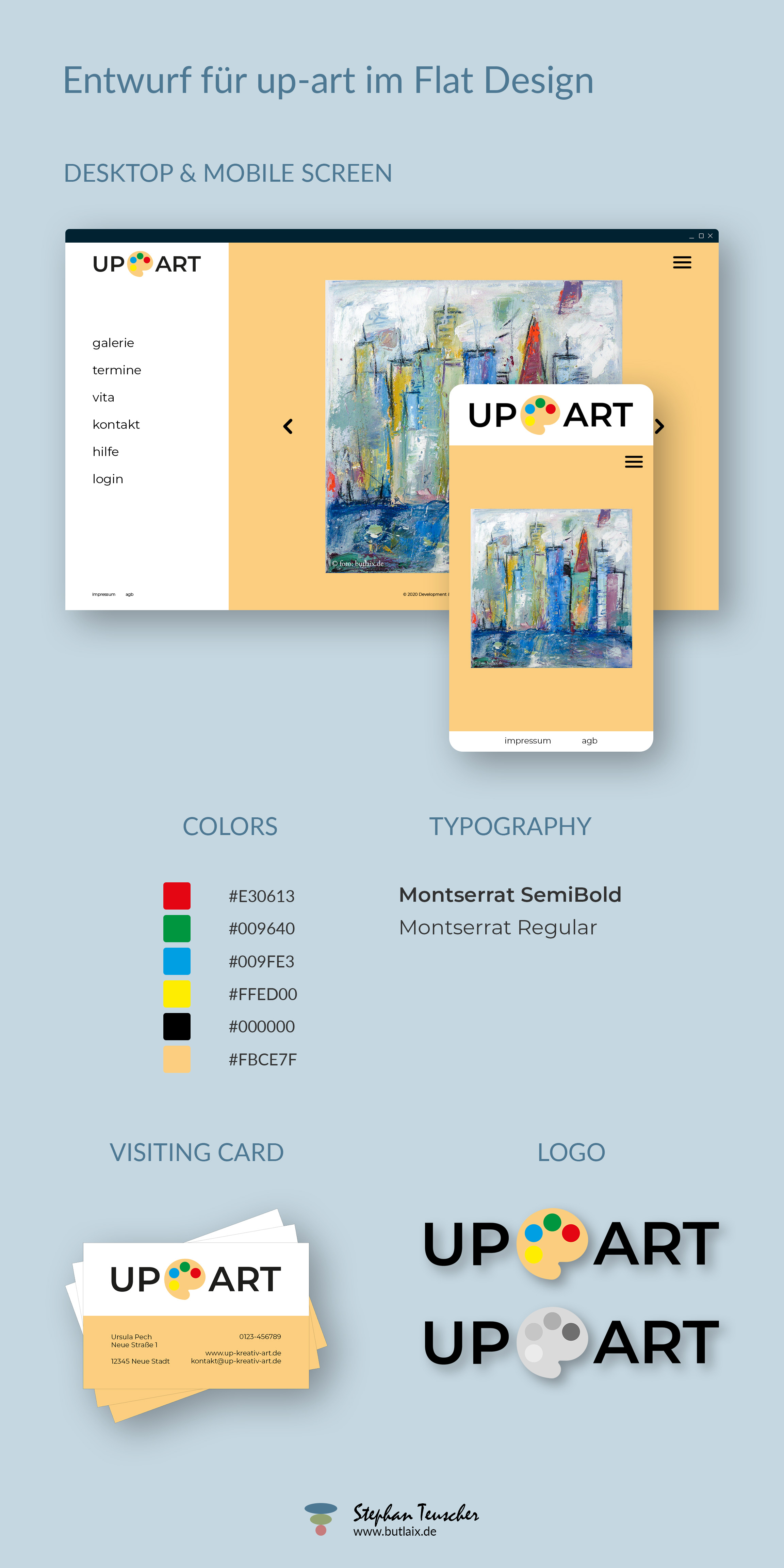
Auf Grundlage der hier festgestellten Merkmale und gestalterischen Mittel, habe ich für das Praxis-Projekt nun folgendes Design entworfen:

Denken Sie bei der Farbauswahl daran, dass Ihr Design auch in Schwarzweiß (siehe Logo) über ausreichend Kontraststärke verfügt.
Kunden und Gewerbe, die sich über das Dekorative Design finden
Für die Anwendung eines dekorativen Stils im Corporate Design kommt eigentlich jeder Bereich infrage, der sich in einer charakteristischen Form entweder speziell den besonderen Momenten in unserem Leben – wie Hochzeiten, Geburtstagsfeiern, Jubiläen etc. – oder aber auch dem alltäglichen Wohlbefinden widmet.
Dazu zählen folgerichtig Produkte oder Dienstleistungen aus den Branchen Eventplanung, Brautmoden, Kinderkleidung, Schmuck, Floristik, Geschenkartikel, Raum- & Tischdekor, Partyservice, Grafikdesign, Fotografie u. v. m.
In Bezug auf mein Künstlerprojekt hat Bildende Kunst, neben der Ausstellung in einer Galerie oder einem Museum, in der Raumgestaltung zwar naturgemäß auch einen dekorativen Zweck; für das Corporate Design sollte in dem Zusammenhang aber vorrangig der Kunststil gemeint sein. (Bspw. Stillleben, Blumenmuster u. ä.)
Die Zielgruppenbestimmung betreffend Geschlecht, Alter und Einkommen ist abhängig von der jeweiligen Branche und daher im Einzelfall zu betrachten.
Im nächsten Beitrag werde ich die Stilrichtung „Modernes Design“ besprechen.
Hier gelangen Sie zur Artikelübersicht